
Would you like to have another fun musical assignment you can use both in your lessons and to assign for at-home practice, especially for your littles? Expressive movement videos might be a perfect addition to your teaching mix.
Expressive movement takes from philosophies like Dalcroze and gets students moving to music in a way that reflects the patterns, form, and expressive quality of the music.
I first shared about these videos in a full blog post in 2022, which includes a compilation of 15 videos I found on YouTube.
Expressive Movement Videos for Preschool Lessons and Group Classes
Today, I’m expanding on that post to bring you a free downloadable resource to help you assign these videos to students during the week.
This file will be most useful for those who are using a digital practice app that will allow you to bulk-load assignments using CSV files. Don’t worry, though; even if you don’t use an online app, you could still use this spreadsheet to copy and paste text to create your own assignments.
Some of you may wonder what a CSV file is, so let’s start there.
CSV stands for “comma-separated values.” It is a spreadsheet file format that literally uses commas to separate values. The format doesn’t require special software to read, which makes it easily readable by a variety of programs.
You’re honestly not even going to really notice much difference from any other spreadsheet. When you go to save a document, rather than saving it in the typical Excel (.xlsx), Word (.docx), or PDF (.pdf) format, you save it as CSV (.csv).

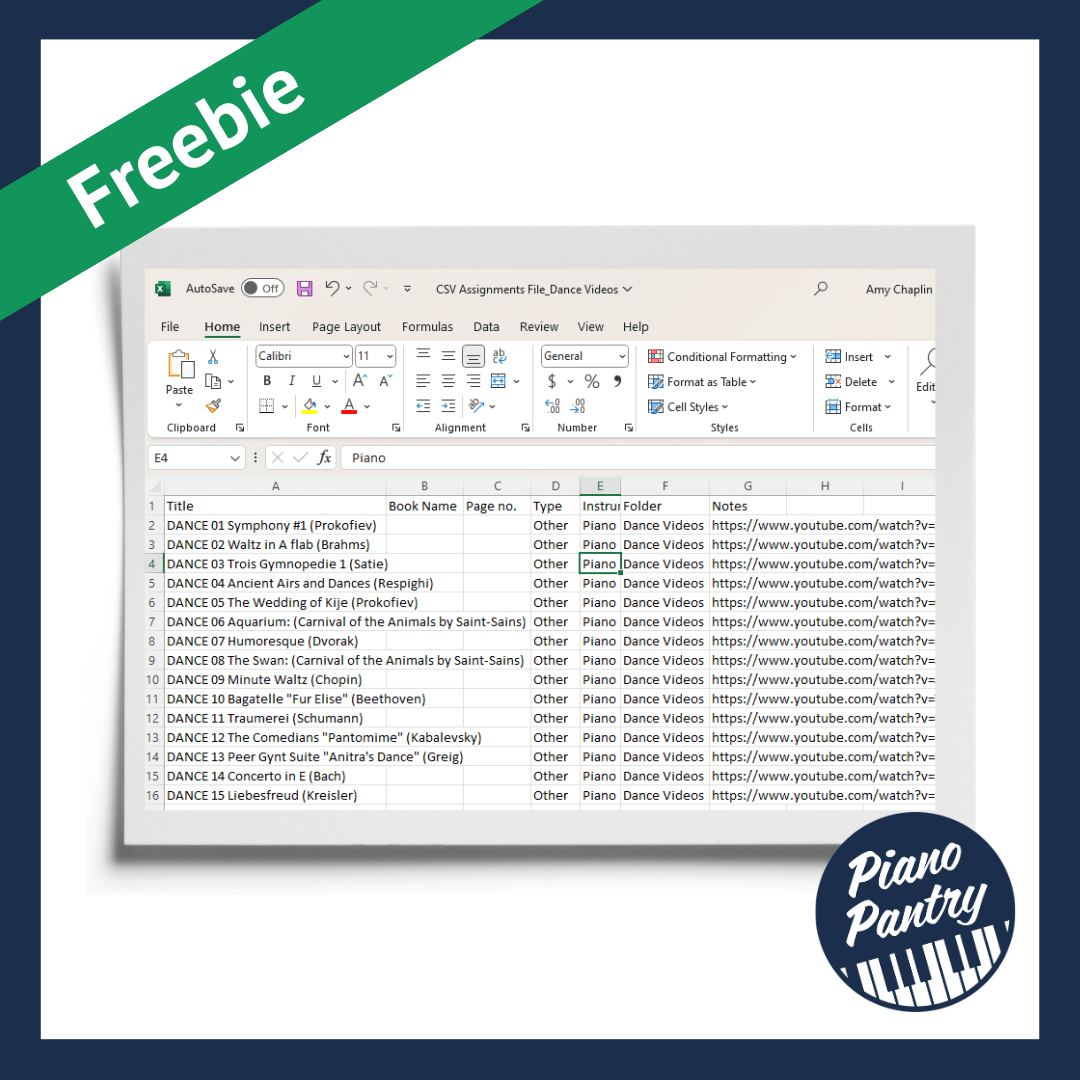
The only thing I notice is that when you open a normal Excel file, the columns will remain spaced the way you had them when you last opened the document, like this:

Every time you open a CSV file, the columns collapse and are spaced equally as they are in a new document like this:

We really don’t need to understand why; it’s just one thing I thought it was interesting to point out that you may notice when you open these types of files.
Here’s a quick 30-second video to show you how to quickly and easily expand the columns to see the full text.
At the time of this post, I am using the Vivid Practice for students who want access to assignments online.
Related content: On Assignments and Lesson planning (Episode 086 – The Piano Pantry Podcast)
For the sake of literal space and brevity, rather than calling them “Expressive Movement” videos, I just label them as “Dance” because that’s essentially what I want the students to do – to watch the video and follow the movements.
Here’s what the assignments look like when uploaded using the “Bulk Upload” button in Vivid to upload this assignments file.

The video link from the CSV file gets added to the comments area, which you can then hyperlink (yes, I believe, as of now, you have to go in and do it manually.) It’s still faster than manually adding every item one by one!
I think it’s important to share that I do these videos with my young beginner students during their first few lessons, and then I give them to them as a fun musical assignment. You make the call on what students/ages you think would enjoy these. I think I’ve only done it as an assignment with students younger than 8 mostly.
Get this File
Sign up below to get instant access to this printable resource.
*By submitting this form, you acknowledge that you’re signing up for my email list and agree to receive regular communication (generally once a week).
Once you sign up to get the file, you’ll want to download it to your computer by clicking in the RH corner and hitting the download button.

I hope you find this a useful resource to make one little thing in your studio work life easier!